Добро пожаловать в дополнения Thunderbird.
Добавляйте дополнительные функции и стили, чтобы настроить Thunderbird по своему вкусу.
ЗакрытьDOM Inspector Plus! [dm] 2.0.17.1.5 Требуется перезапуск
автор Javier "DarthMadara"
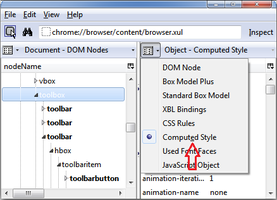
Improved DOM Inspector! [dm version]. Box Model new layout & more data, see screenshot!. Horizontal scroll for Dom-Tree, and some more.
Inspects the structure and properties of a window and its contents.
Об этом дополнении
Added in [dm version]:
* HORIZONTAL SCROLL Bar in Dom Tree panel.
* Added new "BOX MODEL Plus" viewer with better layout and more data (see screenshot!).
- scrollTop, scrollLeft, ΔscrollWidth, ΔscrollHeight values only appear if there is at least one nonzero value. "Δ" is "delta", the values are the difference of the visible Width/Height and the total scrollWidth/Height. (you can think of the "delta" values as the invisible part). This "delta" use allows the values to appear *only* when the 'invisible' part is nonzero. (they tipically appear for an object with fixed Width/Height and content inside it that had overflowed)
- Standard Box model stays too, with some styling (column align, etc).
* NEW: with 2 new selectable things: since Version 2.0.16.2
- 1) By default you can use the "E" key for activating "Computed Style" viewer (see screenshot), so you can easily click & type 'e' to switch to 'Computed Style', 'c' to show css, etc. (in English locale)
You can change or remove that using new string-preference (in about:config):
extensions.domInspectorPlusDm.keyViewers
An empty value will remove this 'accessKey', or you can add accessKeys to several/ALL the viewers, eg. with a value like (JSON format):
{"Computed Style":"Q", "CSS Rules":"R", "JavaScript Object":"O"}
that should work also for other languages! (untested with non-latin characters) - 2) You can put tiny borders and titlebar to inspector window with the boolean-preference:
extensions.domInspectorPlusDm.smallMargin = true
Works only in certain windows systems, like win7 with aero-glass. (I remember seeing it also in Win8 and/or 10)
(Shows partly truncated top-menu when maximized)
Thanks a lot to the author! This James Bond version couldn't inspect less :-)
(You can even leave original DOM-Inspector installed and disabled for watching updates).
FYI: the option "View" -> "Blink Selected Element" is working only for deactivated Hardware acceleration (in Firefox: Options -> Advanced)
![[Предупреждение]](https://addons.thunderbird.net/static/img/developers/test-warning.png?b=58a99cbb-667a0970) Разрешения
Разрешения